
一、HTML5新特性
1.Canvas画布
1)简介
HTML5 的canvas 标签用于绘制图像(通过脚本,通常是 JavaScript)。canvas元素本身并没有绘制能力,它仅仅是图像的容器,我们都是通过脚本来完成实际的绘图任务。
2)创建画布并绘制内容
<!--
canvas:定义一个画布,在网页中是一个矩形框,默认没有边框和内容
边框通过样式自己添加;
canvas元素本身没有绘图能力,内容通过脚本绘制。
-->
<canvas id="myCanvas" style="width: 300px; height: 200px; border: 1px solidred;"></canvas>
<script>
function printRect(){
//1、获取一个画布
var myCanvas=document.getElementById("myCanvas");
/* 2、创建context对象,
*getContext("2d") 对象是内建的 HTML5 对象,
*拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
*/
var ctx=myCanvas.getContext("2d");
//3、在画布上绘制一个红色矩形
ctx.fillStyle="red";//设置fillStyle属性可以是CSS颜色,渐变,或图案。fillStyle默认设置是#000000(黑色)。
ctx.fillRect(0,0,200,100);//fillRect(x,y,width,height) 方法定义了矩形当前的填充方式。
}
printRect();
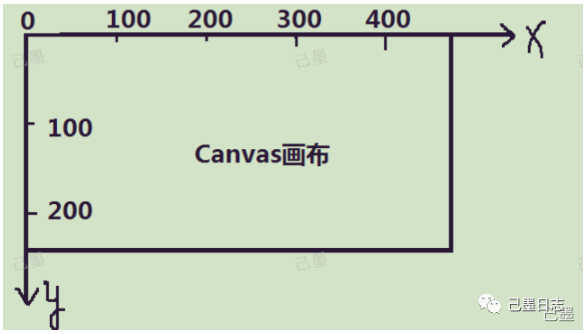
</script>3)Canvas 坐标
canvas 是一个二维网格。canvas 的左上角坐标为 (0,0)。

4)Canvas路径
<script>
function printLine(){
var myCanvas=document.getElementById("myCanvas");
var ctx=myCanvas.getContext("2d");
ctx.moveTo(0,0);//定义线条开始坐标
ctx.lineTo(200,100);//定义线条结束坐标
ctx.stroke();//该方法来绘制线条
ctx.moveTo(200,100);
ctx.lineTo(100,200);
ctx.stroke();
}
printLine();
</script>5)绘制图片
<img src="img/cat.jpg" id="mycat" />
<canvas id="myCanvas" style="width: 300px; height: 200px; border: 1px solidred;"></canvas>
<script>
function printImg(){
var img=document.getElementById("mycat");
var myCanvas=document.getElementById("myCanvas");
var ctx=myCanvas.getContext("2d");
img.onload = function() {
ctx.drawImage(img,0,0);
}
}
printImg();
</script>6)Canvas参考手册
此处为语雀内容卡片,点击链接查看:https://www.yuque.com/jimoworld/qd/owmnr5
2.SVG图片
1)介绍
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用于定义用于网络的基于矢量的图形
SVG 使用 XML 格式定义图形
SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
SVG 是万维网联盟的标准
与其他图像格式相比(比如 JPEG 和 GIF),使用 SVG 的优势在于:
SVG 图像可通过文本编辑器来创建和修改
SVG 图像可被搜索、索引、脚本化或压缩
SVG 是可伸缩的
SVG 图像可在任何的分辨率下被高质量地打印
SVG 可在图像质量不下降的情况下被放大
2)应用
svg的width属性和height属性,指定了 SVG 图像在 HTML 元素中所占据的宽度和高度。如果不指定这两个属性,SVG 图像默认大小是300像素(宽) x 150像素(高)。
circle标签代表圆形,其中cx、cy、r属性分别为横坐标、纵坐标和半径,单位为像素。坐标都是相对于画布的左上角原点。
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190"> <circle id="mycircle" cx="50" cy="50" r="50" /></svg>
3)SVG参考手册
此处为语雀内容卡片,点击链接查看:https://www.yuque.com/jimoworld/qd/ygi661
3.地理定位
1)简介
HTML5 Geolocation(地理定位)用于定位用户的位置。
PS: Geolocation(地理定位)对于拥有 GPS 的设备,比如 iPhone,地理定位更加精确。
2)获取用户位置的经度和纬度
<p id="position"></p>
<button onclick="getLocation()">点我获取当前坐标</button>
<script>
<!--这段代码在PC端的浏览器测试不容易成功-->
var x = document.getElementById("position");
function getLocation() {
if(navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "该浏览器不支持获取地理位置。";
}
}
function showPosition(position) {
x.innerHTML = "纬度: " + position.coords.latitude +
"
<br>经度: " + position.coords.longitude;
}
</script>
<!--上边的在PC端的浏览器测试不容易成功,
提供一个使用百度地图API获取位置的参考代码,通过百度API获取位置成功率更高。见下边-->
<p id="position"></p>
<button onclick="getLocation()">点我获取当前坐标</button>
<script src="https://api.map.baidu.com/api?
v=2.0&ak=nbayQz8caAKuy60pk9otBOxZecZE8Wc8"></script>
<!--<script src="http://api.map.baidu.com/getscript?v=2.0&ak=nbayQz8caAKuy60pk9otBOxZecZE8Wc8"></script>-->
<script type="text/javascript">
var position = document.getElementById('position');
function getLocation() {
// 创建百度地理位置实例,代替 navigator.geolocation
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(e) {
if(this.getStatus() == BMAP_STATUS_SUCCESS){
// 百度 geolocation 的经纬度属性不同,此处是 point.lat 而不是
coords.latitude
var lat=e.point.lat;
var lng=e.point.lng;
position.innerHTML = '经度:' + lng + '<br/>纬度:' + lat;
} else {
position.innerHTML = 'failed' + this.getStatus();
}
});
}
</script>4.拖放API
拖放(Drag 和 drop)是 HTML5 标准的组成部分。在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放。(详解见参考资料)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>拖放API</title>
<style type="text/css">
#div1,
#div2 {
float: left;
width: 300px;
height: 135px;
margin: 10px;
padding: 10px;
border: 1px solid #aaaaaa;
}
</style>
<script>
function allowDrop(event) {
event.preventDefault();
}
functio n drag(event) {
event.dataTransfer.setData("Text", event.target.id);
}
function drop(event) {
event.preventDefault();
var data = event.dataTransfer.getData("Text");
event.target.appendChild(document.getElementById(data));
}
</script>
</head>
<body>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)">
<img id="drag1" src="img/cat.jpg" draggable="true" title="拖动我试试" ondragstart="drag(event)" width="100%" height="100%"></div>
<div id="div2" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
</body>
</html>二、CSS3新特性
此篇文章只把HTML5的部分讲解到,关于CSS3的新特性放在了原文链接中!
原文链接,会放置详细的笔记地址,欢迎来关注”己墨日志“成长每一天!



点击喜欢作者,鼓励一下(❤ ω ❤)