
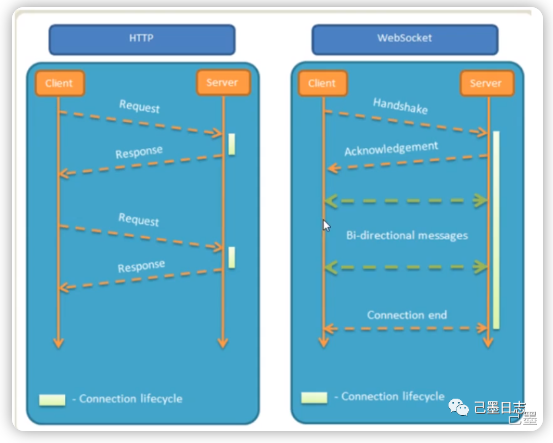
1)HTTP&WebSocket
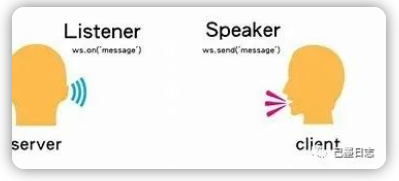
初次接触WebSocket的人,都会问同样的问题:我们已经有了HTTP协议,为什么还需要另一个协议?它能带来什么好,答案很简单,因为HTTP协议有一个缺陷:通信只能由客户端发起。只能是客户端向服务器发出请求,服务器返回查询结果。HTTP协议做不到服务器主动向客户端推送信息。
这种单向请求的特点,注定了如果服务器有连续的状态变化,客户端要获知就非常麻烦。我们只能使用"轮询“:每隔一段时候,就发出一个询问,了解服务器有没有新的信息。最典型的场景就是聊天室。轮询的效率低,非常浪费资源(因为必须不停连接,或者HTTP连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。webSocket就是这样发明的。

2)WebSocket简介
webSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。
其他特点包括:
(1)建立在TCP协议之上,服务器端的实现比较容易。
(2)与HTTP协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用HTTP协议,因此握手时不容易屏蔽,能通过各种HTTP代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是` ws(如果加密,则为wss),服务器网址就是URL。
ws://example.com:80/some/path


▼ 长按进入测试页面

WebSocket的实时点对点通讯测试教程

首先长按上方的测试通道(http://ws.jimo.fun/towebsocket)
我们可以打开多个通道,相互发送消息!
第一个ID为自己的信息接收通道,
第二个ID为发送的目的地通道,
我们填好信息需要先点击”开启socket“链接服务器,
然后就可以发送消息了!
快叫上你的小伙伴一起来测试吧!
穿梭回到內个BB机时代!

原文链接,会放置该小工程的搭建详细步骤,关于人脸识别的介绍放在本期的另一篇文章了欢迎测试!

点击喜欢作者,鼓励一下(❤ ω ❤)